Slopes have been a staggeringly famous plan pattern of late and will almost certainly keep on being particularly well known in the plan world long into the future.
Angles should be visible in buttons, foundations, SVG waves, and a ton of other web components, so it is essential to have a valuable generator!
Assuming you’re expecting to make slopes for your next venture or plan, this guide investigates the absolute best web-based angle generators out there that you ought to investigate, and perhaps bookmark assuming that you think that they are helpful!
These slope generators will be helpful while you’re attempting to deliver more complicated angles or when you’re simply beginning to learn CSS3.
Probably the trendiest component in web composition is utilizing a slope foundation or variety overlay. A two-variety direct inclination is the most famous variety of this pattern.
And keeping in mind that inclinations could look extravagant and convoluted, they are entirely simple to make and convey… assuming you are utilizing the right device!
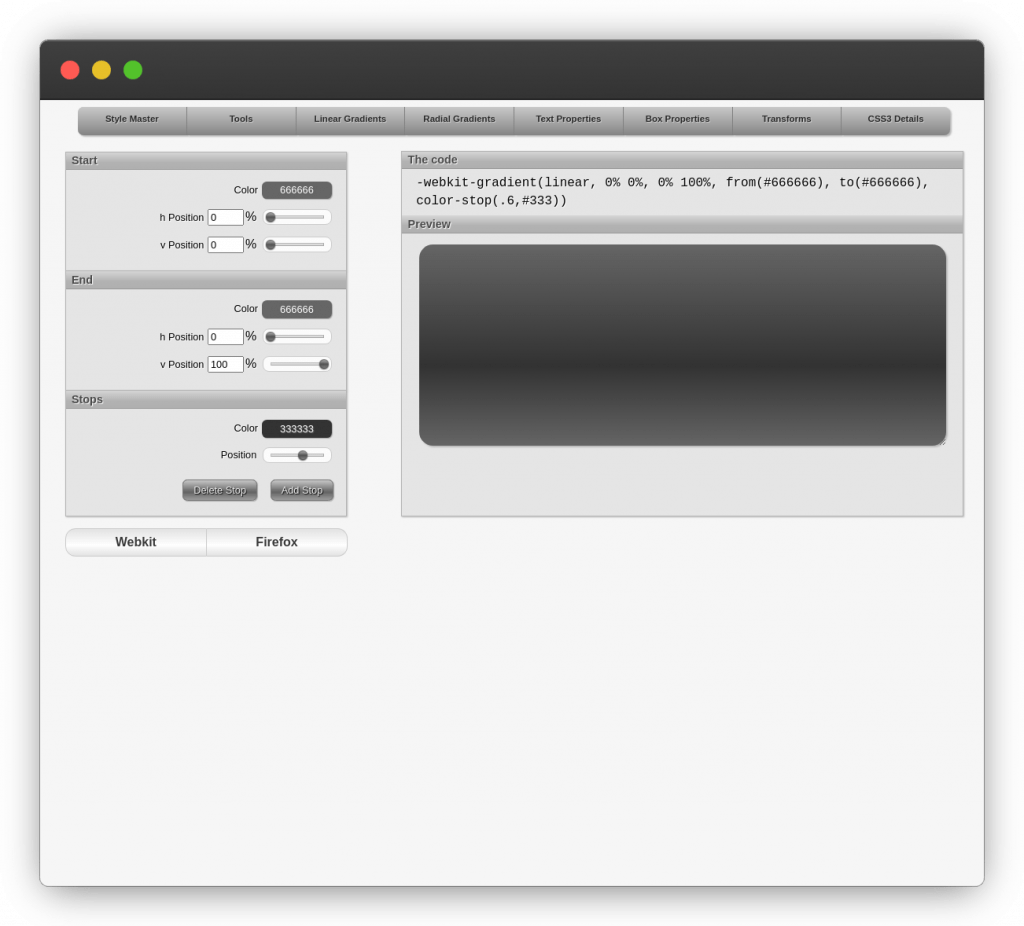
westciv CSS Gradients

Linear Gradient generator.
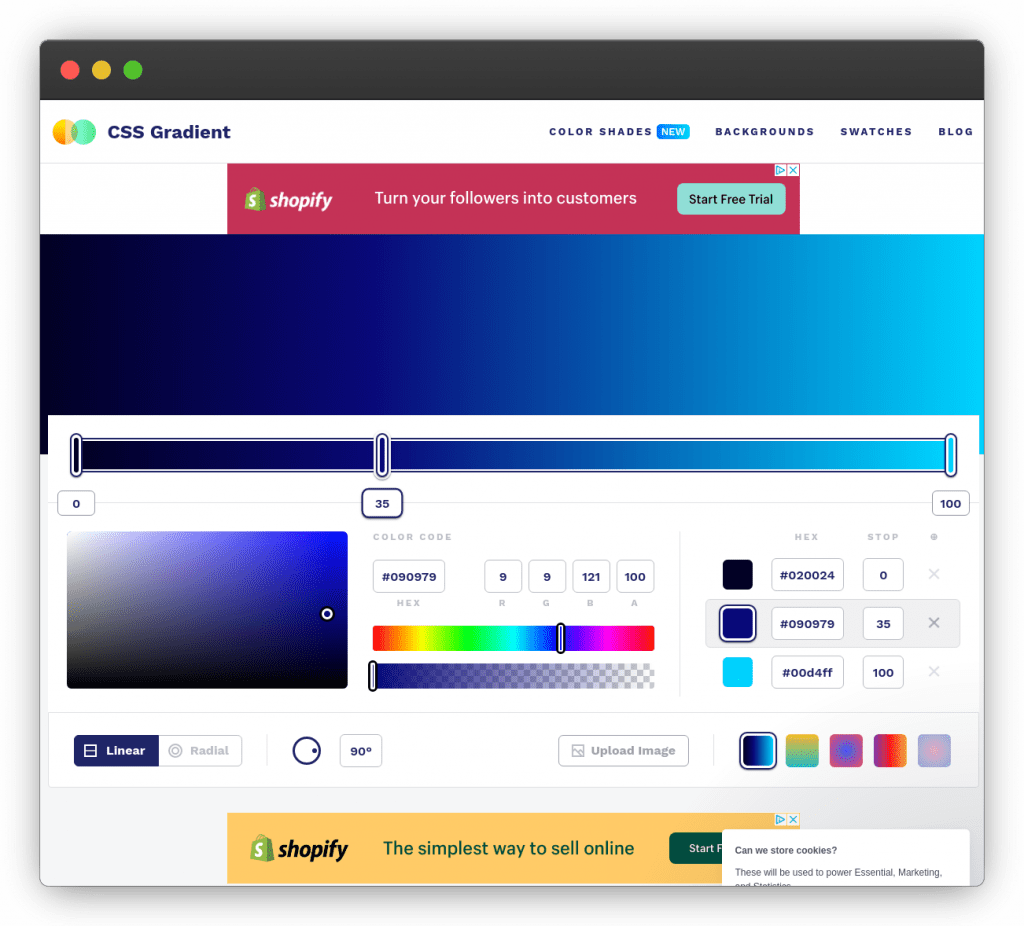
CSSGradient Free Gradient Generator Tool

As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS3Gen Gradient Generator

This CSS3 Gradient generator outputs the code you need to add gradients to your CSS. Extremely easy to use which generate colorful CSS gradients.
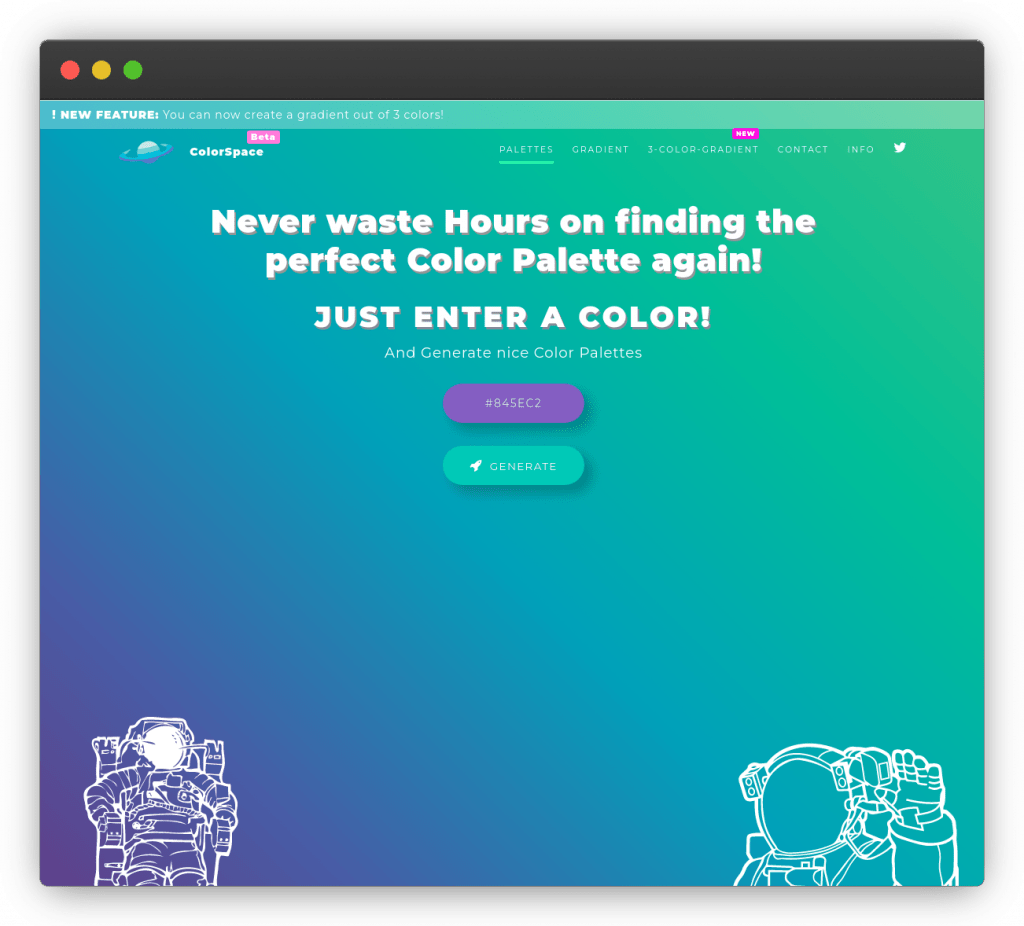
Color Space Free Gradient Generator Tool

Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color!
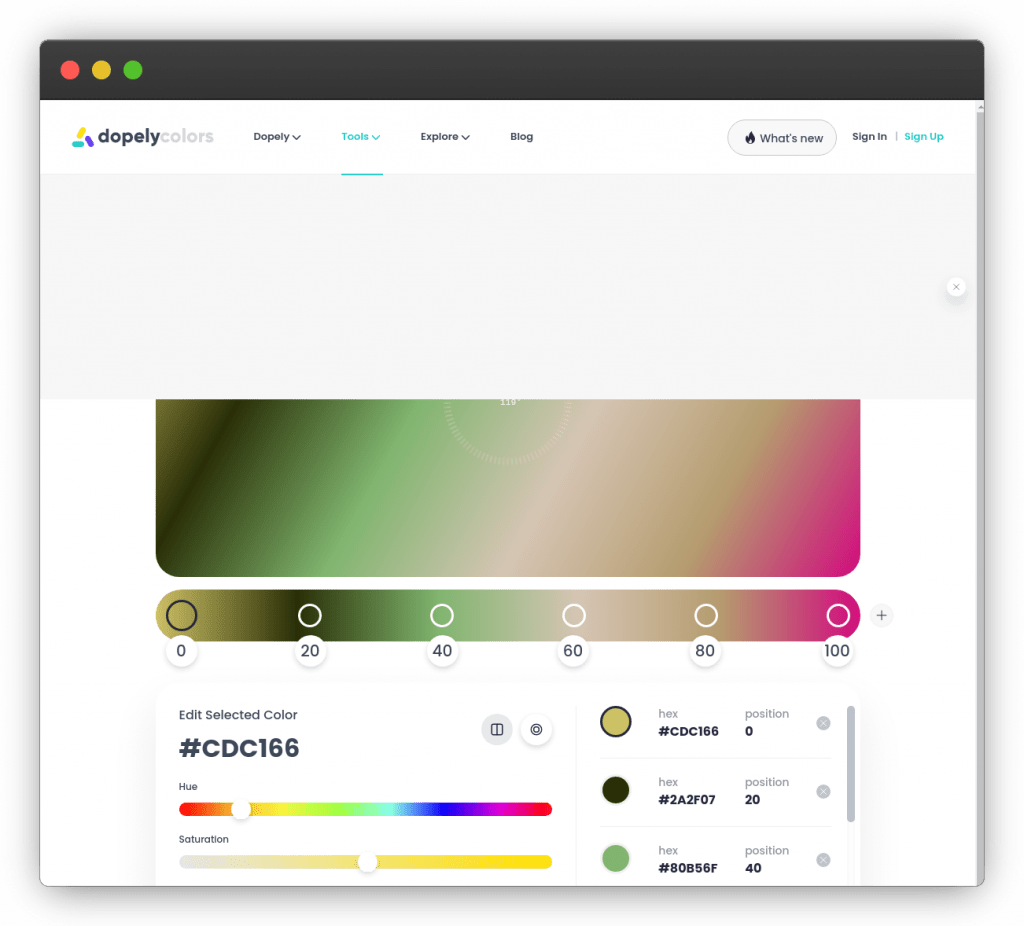
Dopely Free Gradient Generator Tool

Free Solution to all your Color Problems
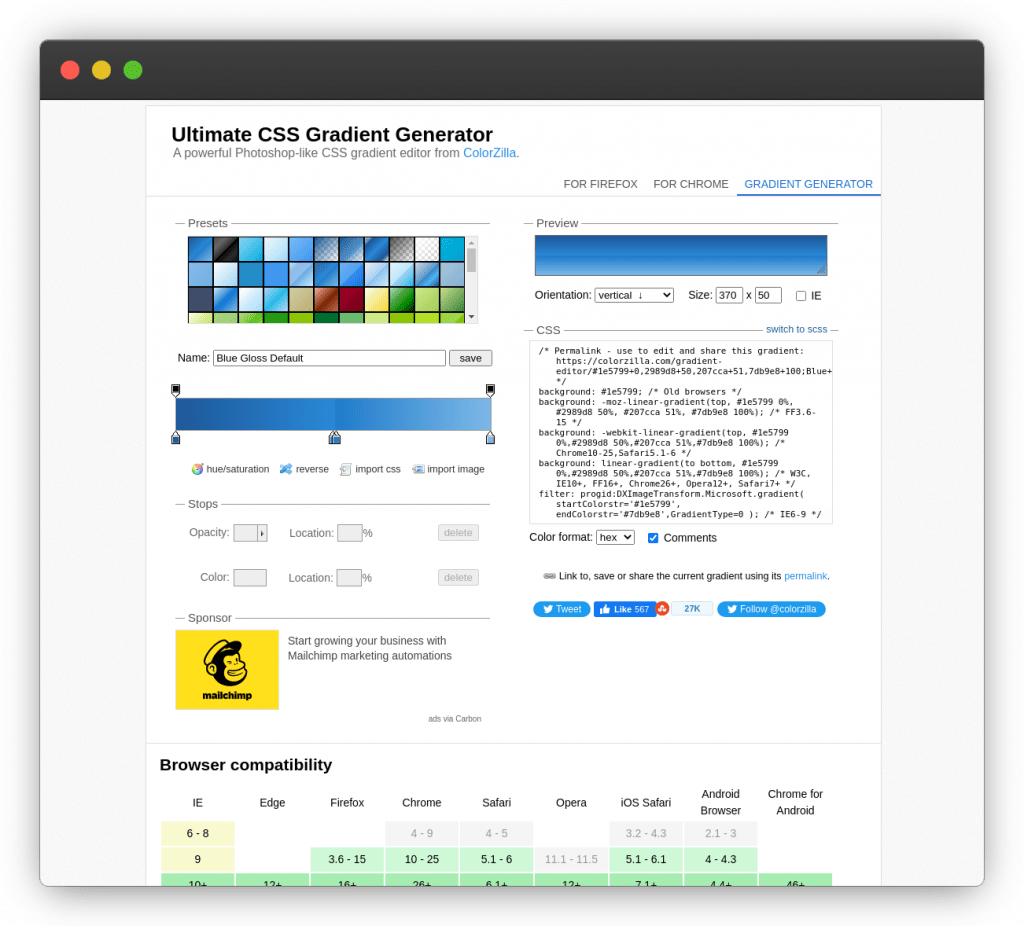
Ultimate CSS Free Gradient Generator Tool

A powerful Photoshop-like CSS gradient editor
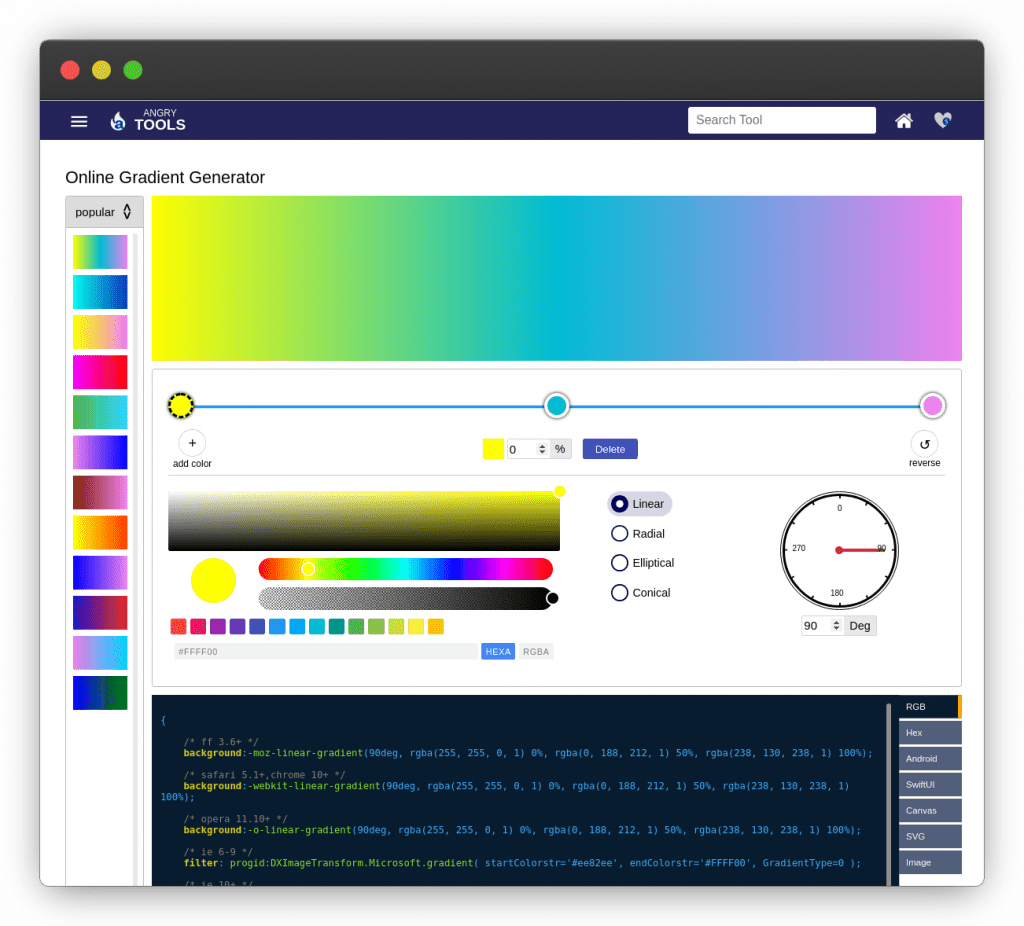
Angrytools Online Gradient Generator

Angrytools – Online Gradient Generator interface to generate cross-browser CSS gradient code as well as Android gradient code. Generic produce linear, radial, elliptical and conial gradients that can be used in your web page design or android apps. find some tips and code sample to generate gradient
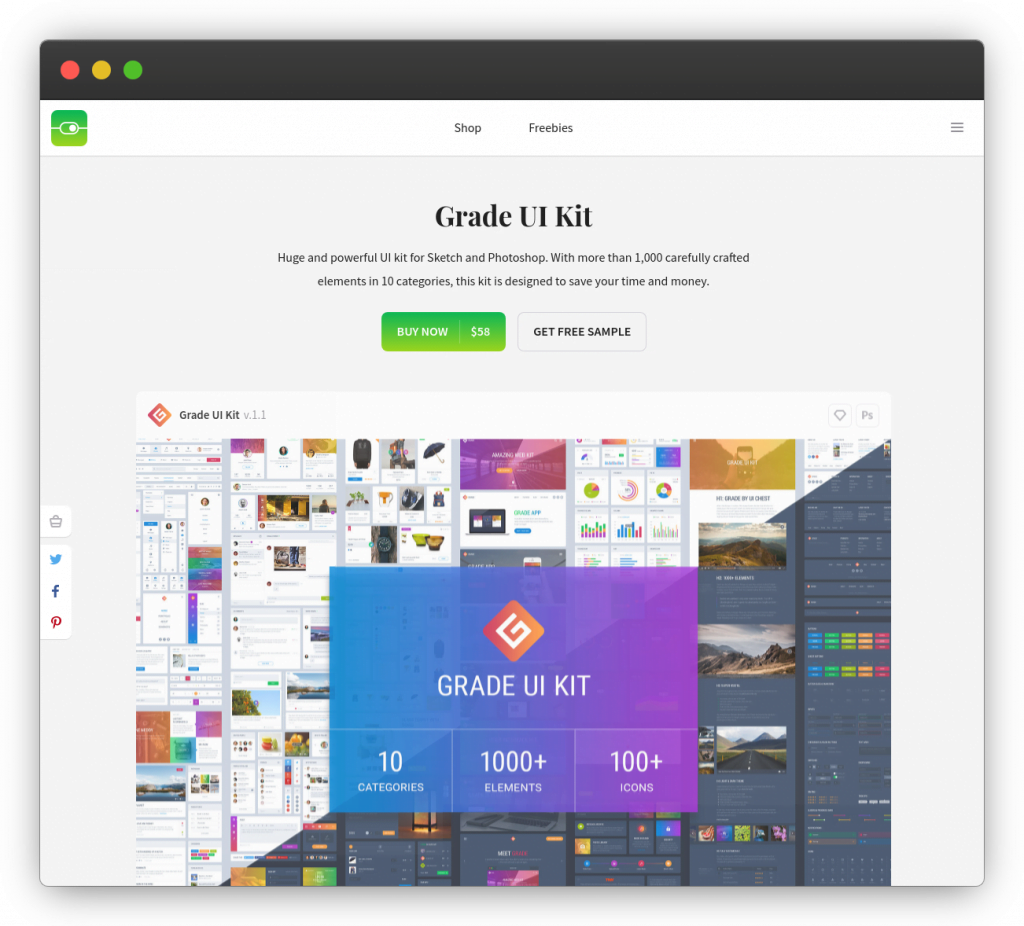
Grad3 UI Processor

Huge and powerful UI kit for Sketch and Photoshop. With more than 1,000 carefully crafted elements in 10 categories, this kit is designed to save your time and money.
Coolors Free Gradient Generator Tool

Create and export beautiful gradients.
Slazzer – background remover

Eliminate and add another foundation to your pictures immediately with Slazzer. It upholds JPG, PNG, and JPEG organizations, and you can in a real sense transfer any picture into it, regardless of whether it’s very intricate.
Their AI PC vision calculation has the ability to separate between befuddling objects like hair and, surprisingly, comparative tones to isolate the foundation.
You can either utilize it on the web or download their work area application to handle pictures in mass consequently. It additionally has a portable application, Photoshop module, Shopify module, WooCommerce module, and Figma module for a similar cycle yet across various stages.
Slazzer offers their API also, with which you can eliminate foundation with a solitary API call.
Conclusion
Perhaps the greatest benefit to utilizing a CSS slope generator is that the vast majority of these devices show you what the inclination will resemble on the screen while creating the relating code.
You can outwardly change tones, covers, bearing, murkiness and all the more right on the screen.
Then you should simply duplicate the code and glue it into your CSS record to begin. A CSS slope generator is a fast and simple method for making a site inclination that you’ll cherish and that is not difficult to utilize.
We trust one of the choices in this rundown turns out extraordinary for you.
The CSS3 Factory inclination generator is tremendously straightforward and it permits you to utilize either hexadecimal or RGB variety esteem documentation.